Что Такое Веб-сокеты Простым Языком
Он опирается на более совершенные полнодуплексные протоколы, которые позволяют передавать данные в обоих направлениях между клиентом и сервером. В буквальном смысле, рукопожатие может быть определено как захват и рукопожатие двух человек, чтобы символизировать приветствие, поздравление, соглашение или прощание. В информатике рукопожатие — это процесс, который обеспечивает синхронизацию сервера со своими клиентами. HTTP/2 поддерживает многопоточность, что позволяет клиенту и серверу обмениваться несколькими потоками данных по одному TCP-соединению. Это позволяет улучшить производительность по сравнению с HTTP/1.1.
Apiwebsocket

Он отвечает «Привет с сервера, Джон», после ожидает 5 секунд и закрывает соединение. WebSocket особенно хорош для сервисов, которые нуждаются в постоянном обмене данными, например онлайн игры, торговые площадки, работающие в реальном времени, и т.д. Обещанная ссылка на репозиторий с таск-лист приложением, в котором все действия можно выполнять и через HTTP, и через Websocket. Поскольку для связи между приложениями используется и HTTP, и WebSocket, люди часто путаются и не могут определиться. WebSocket – это необходимый инструмент для клиент-серверного взаимодействия.
Процесс начинается с рукопожатия WebSocket — он включает в себя использование ws или wss, о котором мы писали чуть выше. Чтобы быстрее понять их, можно считать ws или wss эквивалентными HTTP и безопасному HTTP (HTTPS), соответственно. Рассказываем, как работает протокол связи WebSocket, и почему современный веб не сможет существовать без веб-сокетов в таком виде, в каком мы привыкли его видеть. Здесь сервер отвечает, что поддерживает расширение – deflate-frame и может использовать только протокол SOAP из всего списка запрошенных подпротоколов. Мы не можем использовать XMLHttpRequest или fetch для создания такого HTTP-запроса, потому что JavaScript не позволяет устанавливать такие заголовки. Для демонстрации есть небольшой пример сервера server.js, написанного на Node.js, для запуска примера выше.

AppMaster позволяет интегрировать функции WebSocket непосредственно в ваши приложения. Соединения WebSocket особенно полезны для приложений реального времени, таких как онлайн-игры, чат-приложения и платформы для торговли акциями, где важна связь с малой задержкой. Этот протокол обеспечивает быструю и эффективную передачу данных, сокращая накладные расходы и улучшая взаимодействие с пользователем . WebSocket стал незаменимым для создания современных веб-приложений и сервисов, работающих в режиме реального времени. Использование WebSocket создает совершенно новый шаблон использования для приложений на стороне сервера. Для одновременного сохранения большого количества соединений требуется архитектура, которая обеспечивает высокий параллелизм при низкой производительности.
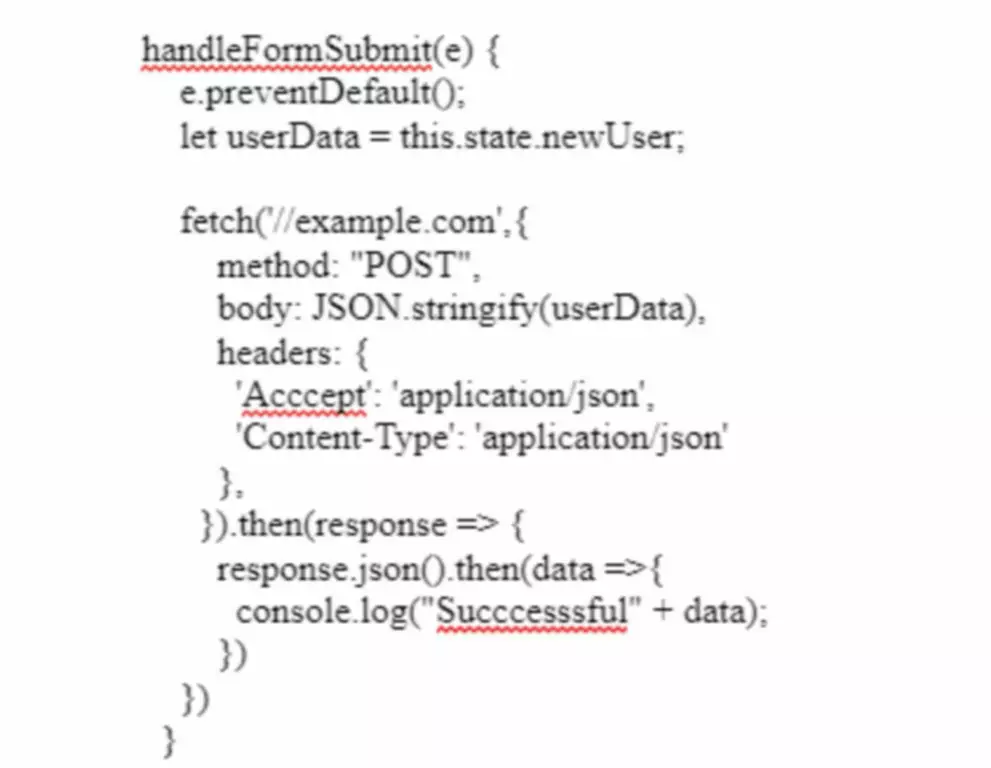
Следующий программный код описывает работу приложения чата с использованием JavaScript и протокола Web Socket. Net Socket — это протокол с отслеживанием состояния, тогда как HTTP — это протокол без сохранения состояния. Соединения Internet Socket могут масштабироваться вертикально на одном сервере, тогда как HTTP может масштабироваться горизонтально. Существует несколько проприетарных решений для горизонтального масштабирования Internet Socket, но они не основаны на стандартах. HTTP поставляется с множеством других полезностей, таких как кэширование, маршрутизация и мультиплексирование.
Для использования Socket.IO с redux-saga необходимо установить пакеты socket.io-client и redux-saga. Затем необходимо создать экземпляр Socket.IO и передать его в функцию генератор, которая будет обрабатывать соединения и обмен данными. Для использования Socket.IO с redux необходимо установить пакеты socket.io-client и redux-thunk.
Как Технически Устроен Обмен Данными В Интернете
Ты можешь говорить (отправлять данные) и слышать ответы (получать данные) в реальном времени. Это делает WebSocket идеальным для приложений, которым нужен быстрый обмен данными, например, для онлайн-игр или чатов. Как только у нас будет соединение с сервером (когда вызывается событие open), мы можем начать отправку данных на сервер, используя метод send вебсокет (ваше сообщение) для объекта соединения. Раньше он поддерживал только строки, но в последней спецификации теперь он также может отправлять двоичные сообщения. Для отправки двоичных данных используется объект Blob или ArrayBuffer. Для установления WebSocket соединения используется начальный HTTP-запрос, называемый handshake (рукопожатие).
«onopen» относится к первоначальному рукопожатию между клиентом и сервером, которое привело к первой сделке, и веб-приложение готово передать данные. Для связи между ними необходимо инициализировать соединение с сервером с клиента. Для инициализации соединения требуется создание объекта Javascript с URL-адресом на удаленном или локальном сервере. Веб-сокеты могут быть дополнительным дополнением к существующей среде HTTP и могут предоставить необходимую инфраструктуру для добавления веб-функциональности.
У нас есть способы обойти это правило — например, можно отправлять файлы cookie, которые помогают серверу идентифицировать клиента. При этом сами HTTP-сообщения все равно будут читаться и выполняться независимо друг от друга. WebSocket – это современный способ иметь постоянное соединение между браузером и сервером. AJAX – асинхронные запросы с помощью JavaScript (Asynchonous JavaScript and XML).
Соединения через Net Socket инициируются через HTTP; HTTP-серверы обычно интерпретируют рукопожатия Internet Socket как запрос на обновление. Единственное требование на стороне браузера — это запуск библиотеки JavaScript, которая может интерпретировать рукопожатие Net Socket, устанавливать и поддерживать соединение Net Socket. Net Socket помогает в динамическом потоке соединений, которые являются постоянными дуплексными. Полный дуплекс относится к связи с обоих концов со значительной быстрой скоростью. Вскоре требование более динамичных веб-страниц привело к доступности языка динамической разметки гипертекста (DHTML).
- С течением времени количество статических ресурсов, таких как изображения, увеличилось, и они стали частью веб-структуры.
- AppMaster позволяет интегрировать функции WebSocket непосредственно в ваши приложения.
- Несмотря на «похожесть» новых запросов и ответов на запросы и ответы протокола HTTP, они таковыми не являются.
- API WebSocket — это реализация протокола WebSocket на языке JavaScript для веб-браузеров.
- Для демонстрации есть небольшой пример сервера server.js, написанного на Node.js, для запуска примера выше.
Все, что вам нужно сделать, это вызвать конструктор WebSocket и передать URL вашего сервера. Каждое из Веб-интерфейс событий обрабатывается путем реализации таких функций, как onopen, onmessage , onclose и onerror соответственно. Процесс начинается с того, что клиент отправляет на сервер обычный HTTP-запрос. Разработчикам больше не нужно думать с точки зрения парадигмы HTTP запрос-ответ.
Какой-то третий человек хочет просматривать сообщения, которыми вы обмениваетесь. Таким образом, он устанавливает независимые связи с обоими людьми. Он также отправляет сообщения человеку А и его другу Б как невидимому посреднику в вашем общении. REST, который обычно работает по протоколу HTTP, часто используется в мобильных приложениях, социальных веб-сайтах, инструментах гибридов и автоматизированных бизнес-процессах. Метод Ship () просто передает желаемое сообщение указанному клиенту. Используя Ship (), текстовые или двоичные данные могут храниться на клиентах.
Ответ привязан к спецификации протокола и активно используется для устранения вводящей в заблуждение информации. Другими словами, такая структура улучшает безопасность API и блокирует некорректно настроенные сервера от создания ошибок при разработке приложения. WebSocket – это протокол передачи данных, основанный на протоколе TCP обеспечивающий обмен сообщениями между клиентом и сервером в режиме реального времени. HTTP — это однонаправленный протокол, в котором клиент всегда инициирует запрос. Сервер обрабатывает и возвращает ответ, а затем клиент использует его. Web https://deveducation.com/ Socket — это двунаправленный протокол, в котором нет предопределенных шаблонов сообщений, таких как запрос / ответ.


